Working with Designers
At the Wikimedia Foundation I got to work with some great designers. Two projects in particular stick out to me:
1- A typography refresh
2- Design changes to humanize Wikipedia

Typography Refresh
Wikipedia is a text heavy product. Typography; the choice of font, color, and spacing; is a major design element. The choice of font can help or hinder reading as well as the attractiveness of the site. As a product that had been evolving for many years Wikipedia had picked up many different uses of typography. In order to address this, the design team at the Wikimedia Foundation took this on as a significant project.

The changes were first rolled out on the mobile website, where I was the product manager. We rolled out the changes on mobile for two reasons. First, typography made a bigger difference on mobile where screens are small. The addition of Serif headings and larger type both helped with readability. Second, our most vocal users were desktop users, so we knew that we could roll out changes on mobile to test the waters.
Fonts were picked that were well designed (see Georgia or Neue Helvetica for example), highly available, and had wide support for different language and accessibility needs (for example sight impairment). Careful consideration was given to best in class design patterns for spacing, differences in font sizes between headings and body text, as well as color of text.
All in all this design change was wide reaching and well thought out. The site is more consistent, useable, and attractive. The rollout was deliberate with beta releases, limited releases, and then a wide rollout. Each step included explanations from product management and design, and provided opportunity for users to comment.
Humanizing Wikipedia
Wikipedia is traditionally a utilitarian product. However, on Wikipedia mobile we felt that people would be both more receptive to and more demanding of a product that was more user experience focused. One effort we made to do this was to bring out the part of a Wikipedia article that wasn’t just data, we wanted to bring out the people behind the articles.
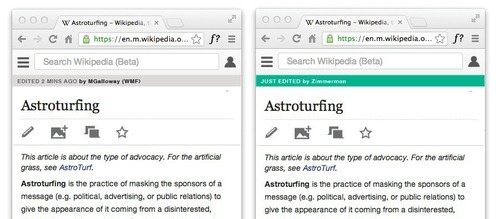
If you go to a Wikipedia article on mobile today, one of the features you will see is a small bar at the top of the article. What this bar does is it tells you who was the last person to edit this article, and when it was edited. It’s unobtrusive, but it’s a potential window into a whole world. If you click on that little bar you get taken to a page of all of the edits that have been made to this page. The page that once seemed static, now becomes dynamic. You might even feel you want to take part in it:
